This is the fourth site in a series where I have been playing around with CSS3… Just playing around as I assemble sites using HTML5 elements and CSS3 effects that I have not used that often. I first created a Parallax site using my mom’s poems as my starting point of inspiration. I have continued with […]
Becca Purple #663399: A Child Passes Away…A Color is Born.
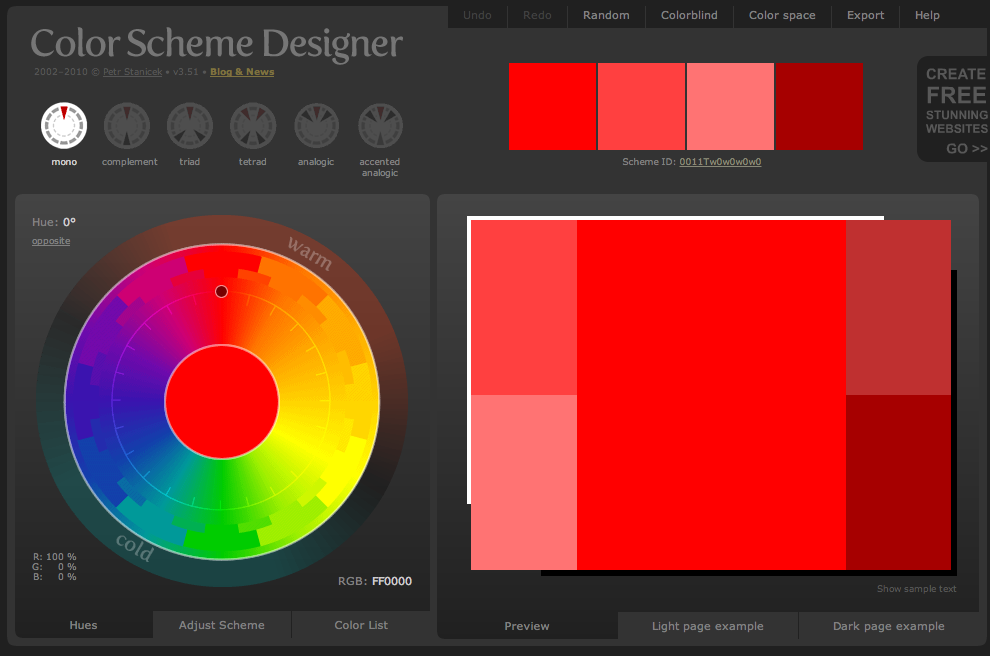
On Saturday, the 21st of June, 2014 Rebecca Purple, hexadecimally 663399, was added to the CSS Color Level 4. Apple, Mozilla, Google, and Microsoft have already announced plans to implement the color in a coming update. On the web, there are 140 named colors, 17 standard and 123 more, denoted by name and hexadecimal value. […]
CSS 3 Experiments: Accordion, responsive
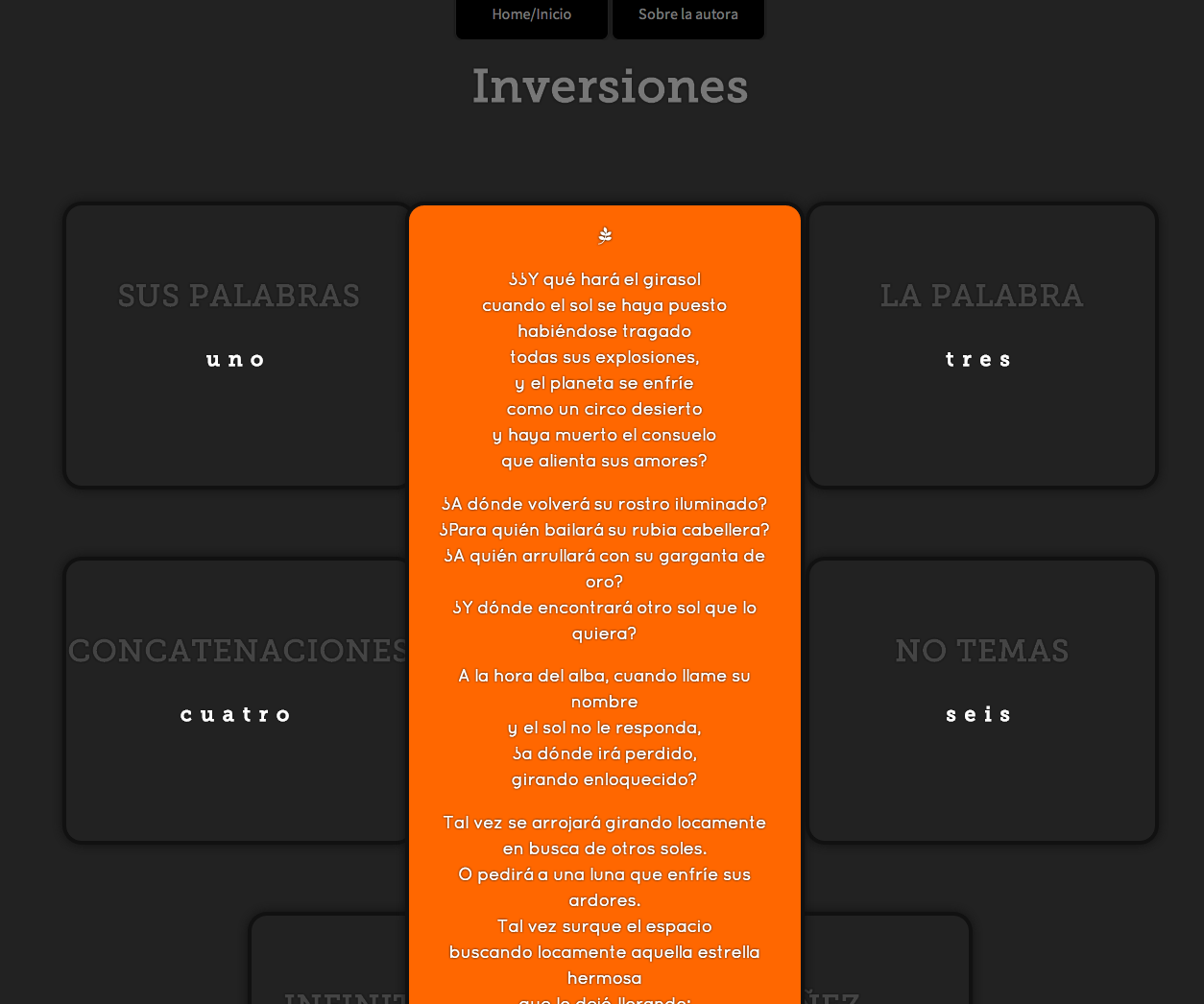
This is the third site in a series where I have been playing around with CSS3… Just playing around as I assemble sites using HTML5 elements and CSS3 effects that I have not used that often. I first created a Parallax site using my mom’s poems as my starting point of inspiration. I have continued with this […]
CSS3 Experiments: Horizontal Scroll
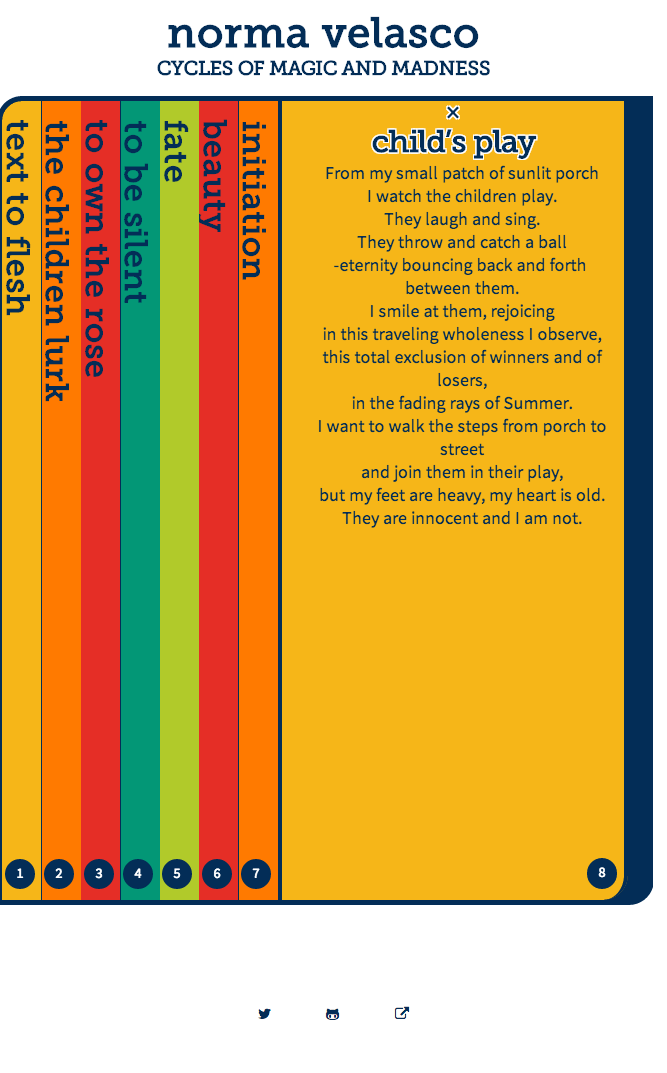
This is the second site in a series where I have been playing around with CSS3…Just playing around as I assemble sites using HTML5 elements and CSS3 effects that I have not used that often. I first created a Parallax site using my mom’s poems as my starting point of inspiration. I have continued with this approach. […]
CSS3 Experiments – Parallax
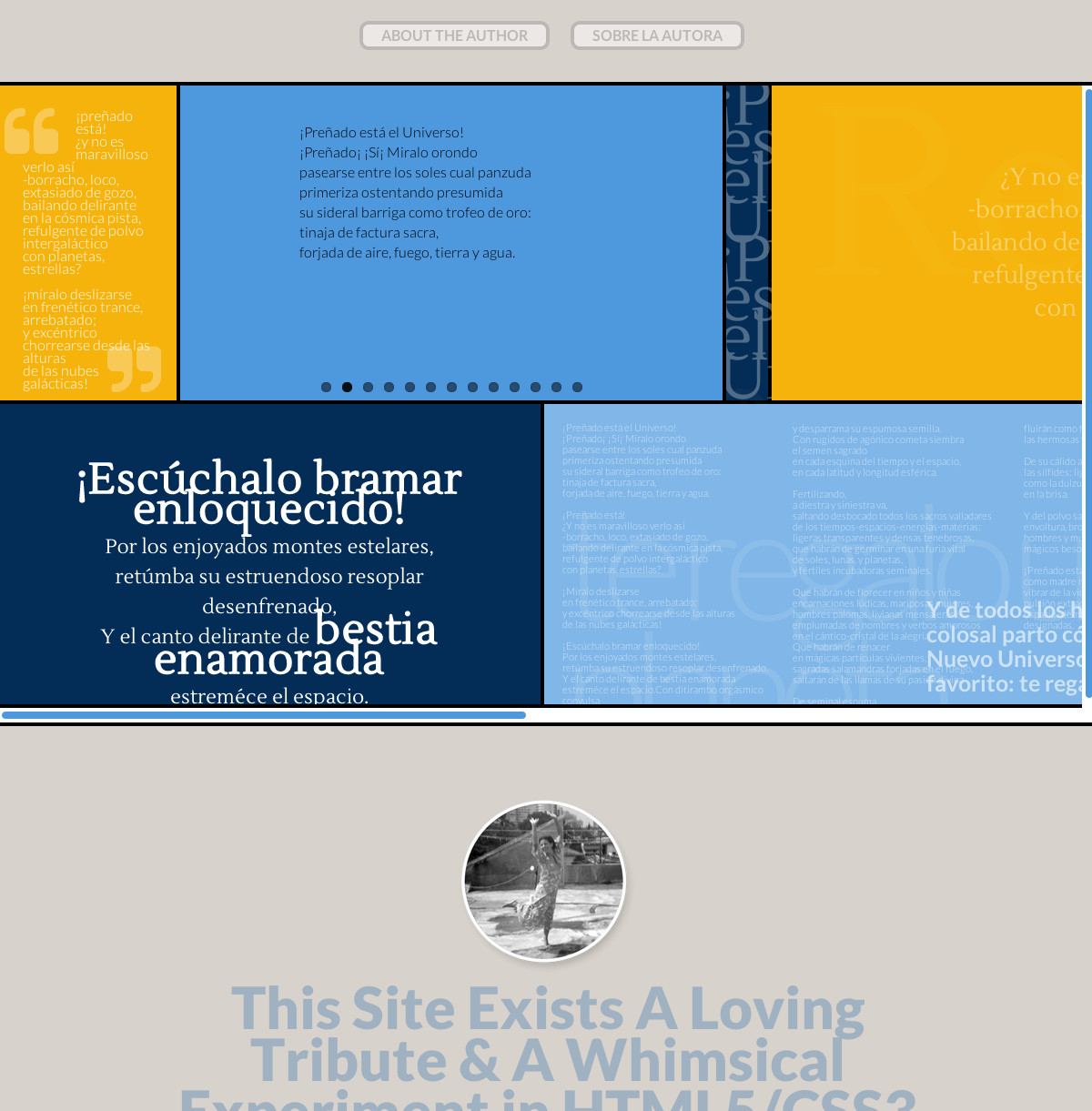
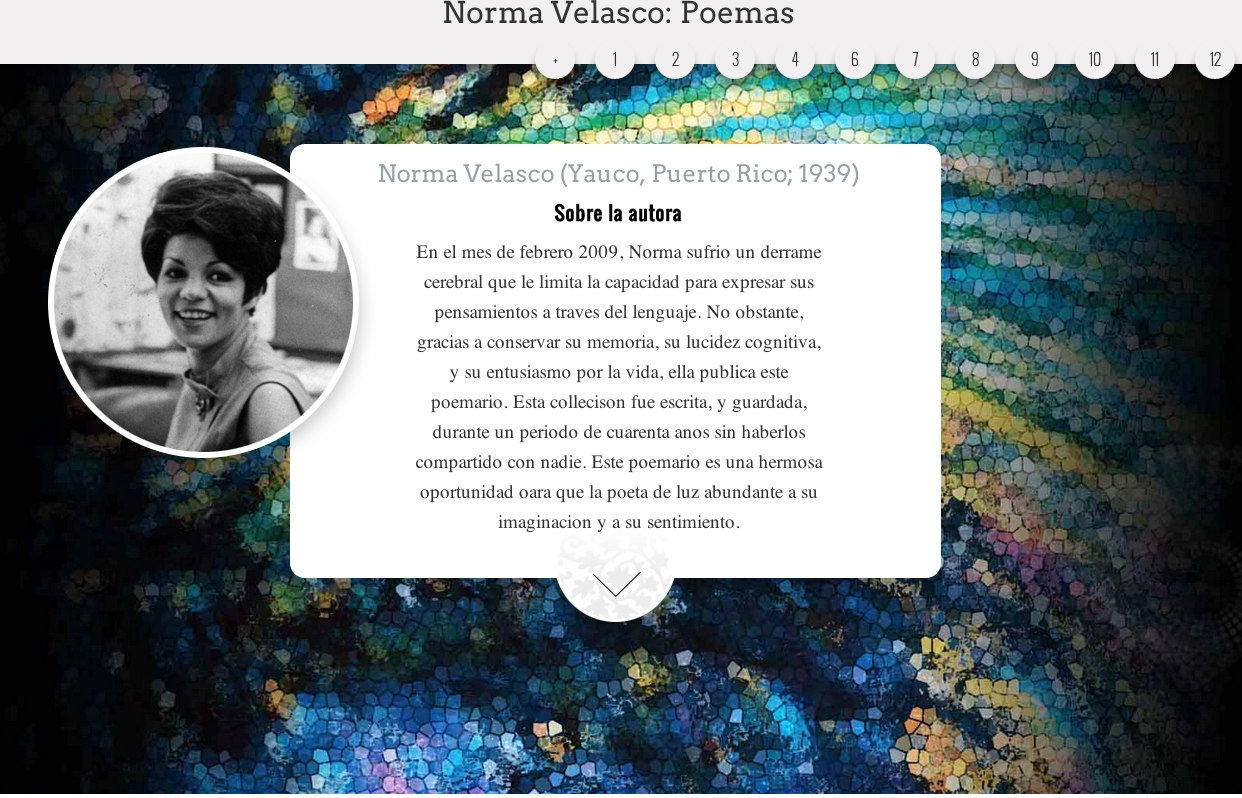
Playing around! Just playing around as I assemble sites using HTML5 elements and CSS3 effects that I have not used that often. I  created a Parallax site using my mom’s poems as my starting point of inspiration. I have continued with this approach. HTML5 elements and CSS3 effects that I have not used that often. I created a […]
CSS Tricks to Center Absolutely Positioned Elements of Variable Height
These are some really clever solutions prompted by a discussion on the Front End Developers Group in LinkedIn Question posed: Have you ever needed to centralize an absolute element (horizontal and vertical), but the height was variable? Some really interesting solutions  and the browser support for each one. I list a few of the tried […]
Some Cool dev Tools and web Finds to Keep You CodeHappy :)!
I have been meaning to share a few tools that I use for my web development process. I’ve been testing out Brackets IO, but it still sorta misbehaves with SASS. It’s a tad slower, but it has some nifty features right out the the box that typically you have to add to SublimeText2 in via […]
Basic git/github Concepts for Newbies
Repository (slang: Repo): Location on github that stores a snapshot of a project. It includes: snapshots of changes and commits in a history. Names of Repos: Upstream points to the source projects on github. Origin points to  the forked copy in github of the source. Master is the local copy on your development system. So when you work locally, you can merge master with origin/master […]
Alternative SASS Solutions for NET, The Good and the Bad
SASS: Native Ruby + SASS Good: Fastest server compilation Good:Â Able to use latest versions of SASS, including all relevant options via flags to the sass and scss command-line executables Bad:Â Setup time is more intensive than with a pre-built extension or plugin for VS Bad:Â Every front end dev workstation needs ruby setting up Bad:Â More difficult for […]
Integrating SASS into .NET using NuGet and Squishit SASS
NuGet is the package manager (extension) for the Microsoft development platform including .NET that makes it easy to install and update third-party libraries and tools in Visual Studio. it makes managing dependencies in your application a lot simpler. http://docs.nuget.org/docs/start-here/installing-nuget#Installing_NuGet http://visualstudiogallery.msdn.microsoft.com/27077b70-9dad-4c64-adcf-c7cf6bc9970c Nu Get Installation Go to Visual Studio 2010 Menu –> Tools Select Extension Manager […]