Thank you to Al Dia for bringing light to the very real struggle of minorities and women attempting to break into the many fields of technology.  Additionally, Al Dia spotlighted a few organizations trying to usher our new generation of girls and minorities into this new technologically-saturated world. I have been involved with Coded by Kids for a […]
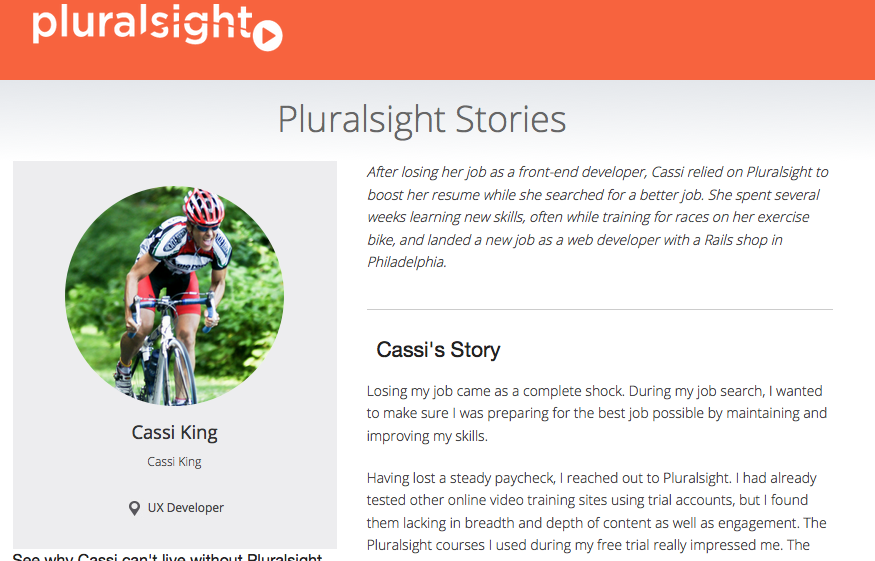
Pluralsight stories, Cassi’s story
(Link to original source: http://ww2.pluralsight.com/success-stories/cassi) Cassi King UX Developer See why Cassi can’t live without Pluralsight After losing her job as a front-end developer, Cassi relied on Pluralsight to boost her resume while she searched for a better job. She spent several weeks learning new skills, often while training for races on her exercise bike, […]
Wine Labels for Fun :Tamman:
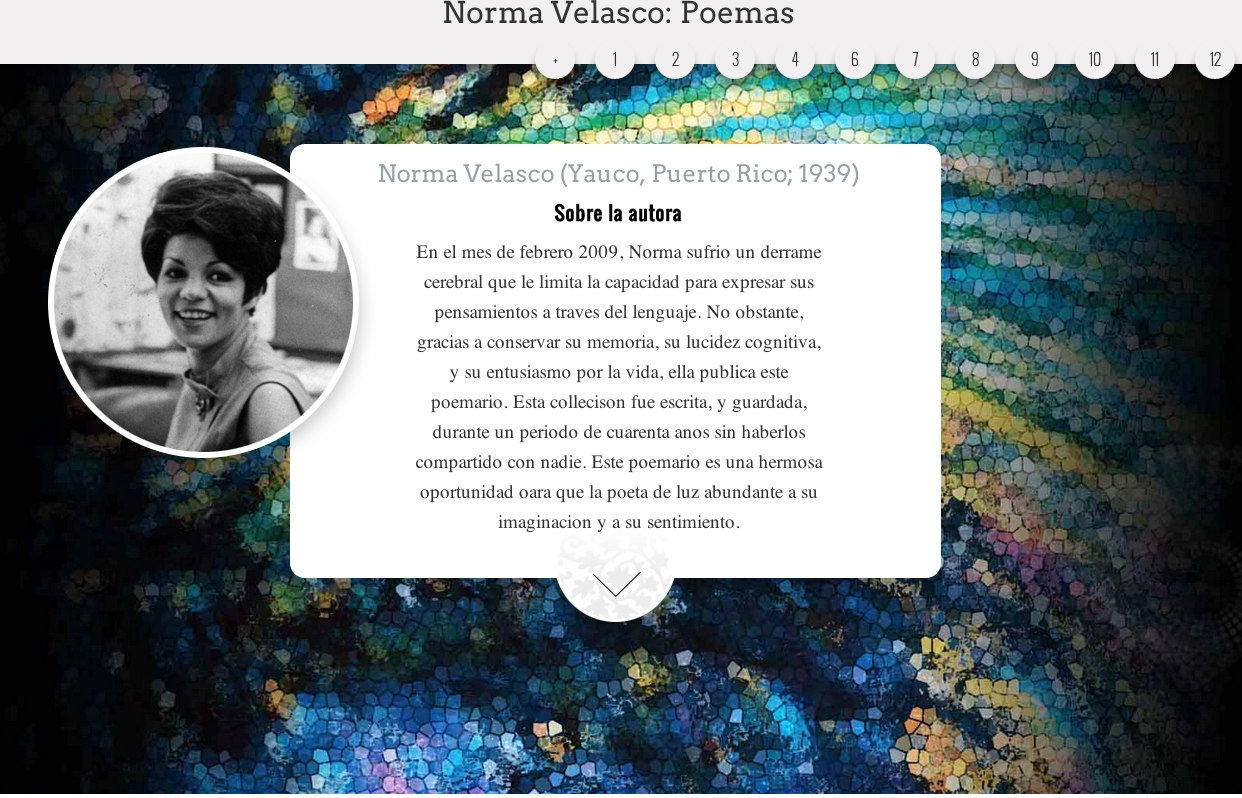
CSS 3 Experiments: CSS3 Flipping poems, responsive
This is the fourth site in a series where I have been playing around with CSS3… Just playing around as I assemble sites using HTML5 elements and CSS3 effects that I have not used that often. I first created a Parallax site using my mom’s poems as my starting point of inspiration. I have continued with […]
Becca Purple #663399: A Child Passes Away…A Color is Born.
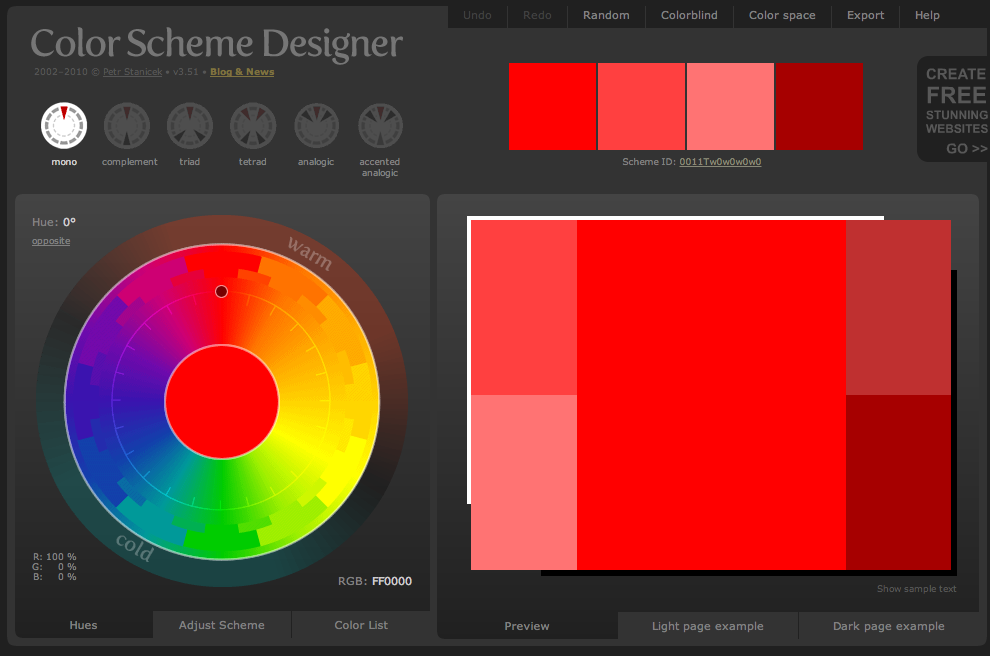
On Saturday, the 21st of June, 2014 Rebecca Purple, hexadecimally 663399, was added to the CSS Color Level 4. Apple, Mozilla, Google, and Microsoft have already announced plans to implement the color in a coming update. On the web, there are 140 named colors, 17 standard and 123 more, denoted by name and hexadecimal value. […]
CSS 3 Experiments: Accordion, responsive
This is the third site in a series where I have been playing around with CSS3… Just playing around as I assemble sites using HTML5 elements and CSS3 effects that I have not used that often. I first created a Parallax site using my mom’s poems as my starting point of inspiration. I have continued with this […]
CSS3 Experiments: Horizontal Scroll
This is the second site in a series where I have been playing around with CSS3…Just playing around as I assemble sites using HTML5 elements and CSS3 effects that I have not used that often. I first created a Parallax site using my mom’s poems as my starting point of inspiration. I have continued with this approach. […]
CSS3 Experiments – Parallax
Playing around! Just playing around as I assemble sites using HTML5 elements and CSS3 effects that I have not used that often. I  created a Parallax site using my mom’s poems as my starting point of inspiration. I have continued with this approach. HTML5 elements and CSS3 effects that I have not used that often. I created a […]
CSS Tricks to Center Absolutely Positioned Elements of Variable Height
These are some really clever solutions prompted by a discussion on the Front End Developers Group in LinkedIn Question posed: Have you ever needed to centralize an absolute element (horizontal and vertical), but the height was variable? Some really interesting solutions  and the browser support for each one. I list a few of the tried […]
Some Cool dev Tools and web Finds to Keep You CodeHappy :)!
I have been meaning to share a few tools that I use for my web development process. I’ve been testing out Brackets IO, but it still sorta misbehaves with SASS. It’s a tad slower, but it has some nifty features right out the the box that typically you have to add to SublimeText2 in via […]