NuGet is the package manager (extension) for the Microsoft development platform including .NET that makes it easy to install and update third-party libraries and tools in Visual Studio. it makes managing dependencies in your application a lot simpler.
http://docs.nuget.org/docs/start-here/installing-nuget#Installing_NuGet
http://visualstudiogallery.msdn.microsoft.com/27077b70-9dad-4c64-adcf-c7cf6bc9970c
Nu Get Installation
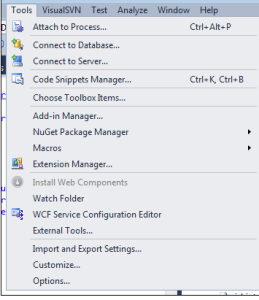
- Go to Visual Studio 2010 Menu –> Tools
- Select Extension Manager
- Enter NuGet in the search box and click Online Gallery. Let it Retrieve information…
- Select the retrieved NuGet Package Manager, click Download. Let it Download…
- Click Install on the Visual Studio Extension Installer NuGet Package Manager. Wait for the installation to complete.
- Click Close and ‘Restart Now‘.
- Go to Visual Studio 2010 Menu –> Tools, select Options…
- Click Package Manager –> Package Sources
- Verify the following
- Available package sources – Check box (checked) and NuGet official package source is set to “https://nuget.org/api/v2/”
- Name is set to “NuGet official package source“
- Source is set to “https://nuget.org/api/v2/“
- Click OK
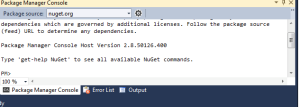
- Go to Menu > Tools -> Library Package Manage -> Package Manager Console
- Select NuGet official package source from the Package source dropdown box in the Package Manager Console
- Go to Solution Explorer and note the existing reference
Package Manager Console
Tools Menu will Show NuGet Option Now
Squishit Installation
SquishIt lets you easily compress and combine JavaScript and CSS. SquishIt will process SASS, LESS , CoffeeScript, JavaScript, etc and will minify, and combine the output. It works with both ASP.NET WebForms and ASP.NET MVC.
- http://www.nuget.org/packages/SquishIt/
- Nice documentation from the author: http://www.codethinked.com/squishit-the-friendly-aspnet-javascript-and-css-squisher
To install, run this command from the Package Manager PowerShell Console, you can omit the version number:
PM> Install-Package SquishIt
Squishit SASS Installation
Squishit SASS Adds Sass processing capability to SquishIt. Can compile .sass and .scss files.
http://nugetmusthaves.com/Package/SquishIt.Sass
To install, run this command from the Package Manager Console, you can omit the version number:
PM> Install-Package SquishIt.Sass
Project Integration
web.config configuration:
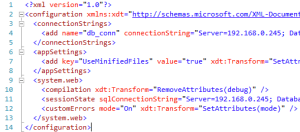
You’ll need to put this in web.config.release:
<system.web> <compilation xdt:Transform="RemoveAttributes(debug)" </system.web>

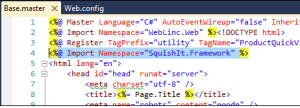
Import the SquishIt namespace at the top of the page:
<%@ Import Namespace="SquishIt.Framework" %>
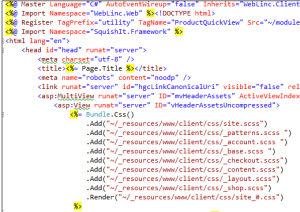
Create your Bundle
Please note:
Put tildes (~) in front of each relative path
When you call the “Render” method, include the “_#” in the output file name. This causes the bundler to render a hash file of the file contents into the filename
WHITE SPACE MATTERS, be sure to not leave any space between file path and final quotes
<%= Bundle.Css() .Add("~/_resources/www/client/css/site.scss") .Add("~/_resources/www/client/css/_patterns.scss") .Add("~/_resources/www/client/css/_account.scss") .Add("~/_resources/www/client/css/_base.scss") .Add("~/_resources/www/client/css/_checkout.scss") .Add("~/_resources/www/client/css/_content.scss") .Add("~/_resources/www/client/css/_layout.scss") .Add("~/_resources/www/client/css/_shop.scss") .Render("~/_resources/www/client/css/site_#.css") %>
You can also add yourJavaScript:
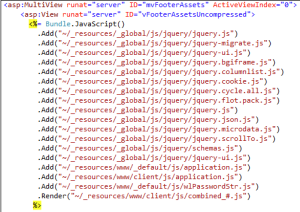
<%= Bundle.JavaScript() .Add("~/_resources/_global/js/jquery/jquery.js") .Add("~/_resources/_global/js/jquery/jquery-migrate.js") .Add("~/_resources/_global/js/jquery/jquery-ui.js") .Add("~/_resources/_global/js/jquery/jquery.bgiframe.js") .Add("~/_resources/_global/js/jquery/jquery.columnlist.js") .Add("~/_resources/_global/js/jquery/jquery.cookie.js") .Add("~/_resources/_global/js/jquery/jquery.cycle.all.js") .Add("~/_resources/_global/js/jquery/jquery.flot.pack.js") .Add("~/_resources/_global/js/jquery/jquery.js") .Add("~/_resources/_global/js/jquery/jquery.json.js") .Add("~/_resources/_global/js/jquery/jquery.microdata.js") .Add("~/_resources/_global/js/jquery/jquery.scrollTo.js") .Add("~/_resources/_global/js/jquery/schemas.js") .Add("~/_resources/_global/js/jquery/jquery-ui.js") .Add("~/_resources/www/_default/js/application.js") .Add("~/_resources/www/client/js/application.js") .Add("~/_resources/www/_default/js/wlPasswordStr.js") .Render("~/_resources/www/client/js/combined_#.js") %>
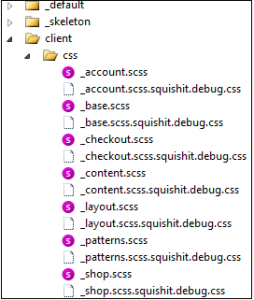
You will see output similar to this in your css directory:
IMPORTANT Final NOTES:
- You will need to allow write permissions on the deploy directory so that it can write out the minified/combined.css and .js file.
- Make sure you ignore the .debug.css files from svn/git .svnignore/.gitnore
- Any other minification/compression is unnecessary