I have been meaning to share a few tools that I use for my web development process. I’ve been testing out Brackets IO, but it still sorta misbehaves with SASS. It’s a tad slower, but it has some nifty features right out the the box that typically you have to add to SublimeText2 in via Package Control . Has great potential. Grammar Base is fantastic: I have been writing many professional emails lately. I finally settled on this tool just to be sure I don’t miss something obvious. It is not perfect by any means, but it does make you sit back, pause, re-read. I often fix a few things after I use the online checker. I have wasted many minutes just playing around with Color Scheme Designer, some really awful and some really beautiful color combos, it’s all there for you to  grab and take  home. Bookmark these, have fun and Stay Code Happy!
http://fontprep.com/: FontPrep takes your TTF and OTF font files and generates all of the respective font-formats for the web: WOFF, EOT, and SVG. A note to foundries.
Brackets IO:
http://brackets.io/: Brackets is an open source code editor for web designers and front-end developers. Lets you design in the browser, built with JavaScript.
Using media queries in JavaScript:
http://flippinawesome.org/2014/03/24/using-media-queries-in-javascript/: f you practice responsive design then you use a lot of media queries. Media Queries are a CSS feature that gives designers the power to add something like if statements. By this I mean that it allows you to apply rules only if the current page meets certain conditions. In this article I’ll show you how I use media queries in JavaScript.
http://css3.bradshawenterprises.com/: This website is designed to help you build modern sites that are able to make use of some of the newer, exciting parts of CSS.
CSS3 Generator:
http://www.justinaguilar.com/animations/: The CSS3 Animation Cheat Sheet is a set of preset, plug-and-play animations for your web projects. All you need to do is add the stylesheet to your website and apply the pre-made CSS classes to the elements you want animated.
GrammarBase:
http://www.grammarbase.com/check/#: I go in here when I am writing professional emails. Just copy and paste your text and check it.
CSS3 Generator:http://css3generator.com/: Generates border radius, box shadow, text shadow, outline, gradient, etc
ReCSS Bookmarklet:
david.dojotoolkit.org/recss.html‎: I use this daily! 1.1 Bookmarklet. Drag it to your Bookmarks Toolbar. This little bookmarklet makes refreshing your CSS a breeze.
Visual Event Bookmarklet:
http://www.sprymedia.co.uk/article/visual+event+2: Events in Javascript are often seen as a bit of an enigma. This is odd given that Javascript is very much an event driven language, but it is typically down to their complex nature and difficulty to debug. To this end I’ve created Visual Event to help track events which are subscribed to DOM nodes.
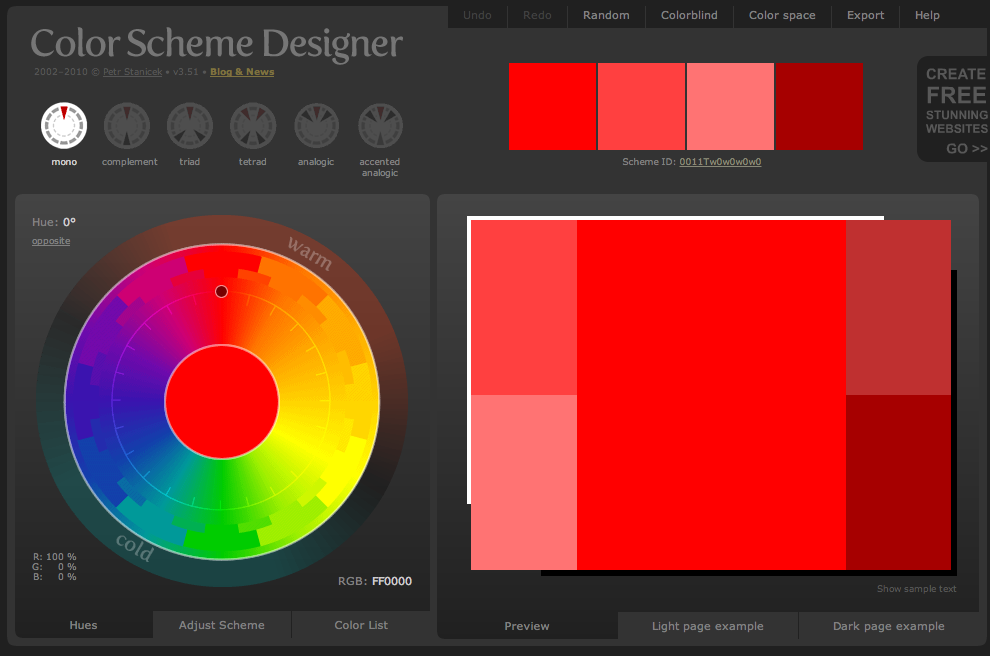
 Color Scheme Designer:
Color Scheme Designer:
http://colorschemedesigner.com/: Find a color scheme and have fun. The possibilites are endless!
150+ Free Photoshop UI PSD Design Kits:
http://designscrazed.com/user-interface-design-psd/: “A complete pack of user interface elements for web design projects always interest designers. The UI kits has gained high popularity these days as they are centered around a specific design which a designer must be looking for. Meaning we dont have to look for buttons which should match sliders as all of them are integrated in one psd file for ease of use. Trend has also shifted to flat and minimal designs as they are easy on the eyes when working for a very long time. All the shiny designs has already been abandoned by the newage designers and they are concerned on what is good for the interface in terms of usability, then later focusing on the looks.”